Worum geht's?
Sie sind Webseitenbetreiber oder arbeiten an einem Webdesign-Projekt für Ihren Kunden und wollen Google Fonts integrieren, um die Vielfalt an unterschiedlichen Schriftarten zu nutzen? Zwar mag die Einfachheit der Integrierung von Google Fonts Ihr Leben erleichtern. Dennoch sind damit gerade beim Datenschutz Risiken verbunden, sodass es sich lohnt, Google Fonts so in Ihre Website einzubinden, dass Sie erst gar nicht in die Gefahr kommen wegen Verstoßes gegen die Datenschutz Grundverordnung (DSGVO) abgemahnt zu werden. Zwar sind die Abmahnwellen wegen der Nutzung von Google Web Fonts mittlerweile abgeebbt. Doch auf der rechtlich ganz sicheren Seite sind Sie damit noch nicht. Hier erhalten Sie das nötige Wissen darüber, wie Sie Google Fonts datenschutzkonform einbinden.
Prüfen Sie jetzt anonym und kostenfrei, ob Ihre Website Google Fonts DSGVO-konform einsetzt.
1. Google Fonts - kostenlose Schriftarten für die Website
Bei Google Fonts handelt es sich um ein von Google selbst bereitgestelltes und interaktives Verzeichnis an unterschiedlichen Schriftarten (engl.: fonts). Damit bietet Google die Option, verschiedene Schriftarten auf eigenen Webseiten zu nutzen, ohne diese zuvor auf den eigenen Server hochladen zu müssen.
Alles läuft problemlos über die Server von Google. Die Schriftarten werden einfach nachgeladen, sodass Sie sich Platz auf den eigenen Servern sparen.
Der große Vorteil dieser Möglichkeit ist zudem ihre kostenfreie Nutzung. Dies führt dazu, dass Webseitenbetreiber oder Webdesigner diesen Dienst vermehrt in unzähligen Webseiten einbinden. Dabei gibt es jeweils zwei Möglichkeiten:
- Sie laden die gewünschte Schriftart herunter und laden diese eigenständig in Ihrem eigenen Webspace wieder hoch. Die Schriftart wird bei Abruf dann von Ihrem eigenen Speicherplatz geladen und ist somit lokal eingebunden. Eine Verbindung zum Google-Server wird in diesem Fall nicht aufgebaut (Lokale Nutzung).
- Die ausgesuchte Schriftart wird bei jedem Aufruf der Webseite von den Google-Servern geladen. Es wird eine Verbindung zu den Google-Servern aufgebaut, sodass die Schriftart dargestellt werden kann. Dabei wird während des Verbindungsaufbaus zu den Google-Servern die IP-Adresse des Webseitenbesuchers an Google übertragen. Die Schriftart wird also nicht lokal eingebunden (Remote Nutzung).
2. Sind Google Fonts DSGVO-konform?
Durch die Nutzung von Google Web Fonts schonen Sie zwar eigene Serverressourcen. Allerdings stellt sich dabei die Frage, was mit den Nutzerdaten Ihrer Kunden sowie Webseitenbesucher passiert und ob diese Daten ausreichend geschützt sind. Betrachtet man den Standort der Google-Server, so liegen diese in den Vereinigten Staaten von Amerika (USA).
Damit Google die Schriftarten zur Verfügung stellen kann, laden Webseiten mit jedem Seitenbesuch automatisch die Web Fonts über einen Server von Google aus den USA. Google liest dann im Gegenzug zahlreiche Daten von Webseitenbesuchern aus. Dazu zählen u. a.
- der Browser,
- die Webseite, die der Nutzer besucht,
- das Betriebssystem des Nutzers,
- die Bildschirmauflösung des Nutzers
- die IP-Adresse des Nutzers sowie
- die Spracheinstellungen des Browsers.
Die IP-Adresse ermöglicht es Google, den Standort des Webseitenbesuchers zu bestimmen. Dabei handelt es sich um personenbezogene Daten (BGH, Urteil vom 16. Mai 2017 – VI ZR 135/13). Webseitenbetreiber dürfen diese nicht ohne Zustimmung von Usern erheben und an Google weiterleiten. Im Zusammenspiel mit den anderen erhobenen Daten ermöglichen es Webseitenbetreiber Google zudem, einen Fingerabdruck des Users zu kreieren, der diesen auf allen weiteren Webseiten wiedererkennt, sofern diese ebenfalls Dienste von Google integriert haben oder eigenbundene Dienste diese Informationen wiederum an Google weiterreichen. Datenschützer gehen davon aus, dass Google alle abgerufenen User-Daten speichert und für Tracking verwendet.
Mehr zum Thema Datenschutzerklärung und Google Fonts lesen Sie in unserem Artikel.
3. Gefahren der fehlerhaften Einbindung von Google Fonts
Gerade bei der dynamischen Einbindung von Google Web Fonts wird eine Verbindung zu Servern von Google in den USA hergestellt. Dadurch wird automatisch die IP-Adresse des Website-Besuchers an Google übermittelt und gespeichert.
Das Landgericht München I (LG München I, Az. 3 O 17493/20) hat Anfang 2022 entschieden, dass die dynamische Einbindung von Google Fonts einen Verstoß gegen das Recht auf informationelle Selbstbestimmung darstellt. In diesem Fall wurden dem Kläger 100 € und Zinsen als Schadensersatz zugesprochen.
4. Abmahnwelle wegen fehlerhafter Einbindung von Google Fonts mittlerweile abgeebbt
Das gerade genannte Urteil des LG München I war der Ausgangspunkt für eine Welle an Rundmails im Jahr 2022, in denen angeblich betroffene Webseitenbesucher Schadensersatzansprüche gegenüber Webseitenbetreibern und Unternehmern geltend machten. Ihnen wurde vorgeworfen, durch die dynamische Einbindung von Google Fonts IP-Adressen von betroffenen Personen an Google zu übermitteln und diese nicht ausreichend vor dem Zugriff durch Dritte zu schützen. Die Abmahnschreiben stammten dabei insbesondere von zwei Kanzleien. Gegen die Kläger, die von ihnen vertreten wurden, sind in den Jahren 2022/2023 mehrere Urteile ergangen, die allesamt klarstellen: Das Vorgehen der Kläger war rechtsmissbräuchlich. Die Rundmails waren versendet worden, um unter dem Vorwand einer Datenschutzverletzung schnelles Geld zu verdienen. Seit Frühling letzten Jahres gehören derartige Wellen von Abmahnungen wegen der Google Fonts Nutzung damit der Vergangenheit an.
- Prüfen Sie zunächst, ob Sie Google Fonts remote oder lokal eingebunden haben.
- Ob Google Fonts remote (und damit rechtswidrig) eingebunden ist, erkennen Sie an dem Quellcode der Webseite. Darin enthalten sind Verlinkungen auf googleapis.com oder fonts.gstatic.com.
- Ist der Dienst remote eingebunden, suchen Sie nach Alternativen und binden Sie Google Fonts, mithilfe unserer folgenden Anleitung, lokal in Ihren Webseiten ein.
- Haben Sie Google Fonts bereits lokal eingebunden, dann ist der Vorwurf innerhalb der Rundmail unbegründet. Antworten Sie in diesem Fall entweder gar nicht auf die Rundmail oder verweisen Sie in einer Antwort darauf, dass eine Remote-Einbindung nicht stattfindet und keine Verbindung zu Google aufgebaut wird.
Sollten Sie, trotz der Möglichkeit der lokalen Variante, weiterhin die Remote-Einbindung von Google Fonts betreiben und damit die IP-Adressen von Usern weiter an Google übermitteln, sind Sie rechtlich nicht auf der sicheren Seite. Auch wenn die Gefahr gesunken ist, sollten Sie sich bewusst sein, dass Sie weiterhin abgemahnt werden können und im schlimmsten Fall ein Ordnungsgeld droht. Die Themen rum um Google Fonts Datenschutz sind weiterhin existent.
5. Google’s Stellungnahme zur Google Fonts-Problematik und IP-Adressen
Am 18. November 2022 veröffentlichte Google ein Statement hinsichtlich der Bedenken zum Datenschutzrecht bei der Nutzung von Google Fonts. In seiner Stellungnahme betont das Unternehmen, dass die durch deren entwickelten Google Fonts-Web-API erfassten, gespeicherten und verwendeten Daten sich lediglich darauf beschränken, welche für eine reibungslose Bereitstellung der Schriftarten und die Erstellung von Nutzerstatistiken notwendig sind. Laut Google bewahrt es die gesammelten Daten sicher auf und nutzt diese weder für die Erstellung von Endnutzerprofile noch für Werbung. Hinsichtlich der Übertragung von IP-Adressen Ihrer User und der darin enthaltenen personenbezogenen Daten sagt Google lediglich, dass diese der normalen Funktionalität des Internets entspreche. Vermutlich impliziert Google damit, dass eine Verarbeitung der personenbezogenen Daten von ihrer Seite nicht erfolgt.
Trotz dieser Stellungnahme und der von Google gemachten Aussagen ändert sich für Sie – hinsichtlich der Nutzung von Google Fonts – allerdings nichts. Fest steht auch weiterhin, dass Sie die IP-Adressen Ihrer Webseitenbesucher an Google-Server übertragen. Damit erfassen, speichern und verarbeiten Sie personenbezogene Daten Ihrer Webseitenbesucher, was dazu führt, dass Sie damit nach dem Urteil des LG München aus dem Jahr 2022 gegen die Datenschutz Grundverordnung (DSGVO) verstoßen. Entscheidend für das LG München: Websitebetreiber können Google Fonts auch nutzen, ohne dass beim Aufruf der Webseite eine Verbindung zu einem Google-Server hergestellt wird und die Websitebetreiber die IP-Adresse der Webseitennutzer an Google übertragen. Deshalb ist der rechtlich sicherste Weg weiterhin: Achten Sie darauf, dass Sie stets die Einwilligung Ihrer Webseitenbesucher einholen und Google Fonts so einbinden, dass es nicht gegen das Datenschutzrecht (DSGVO)verstößt.
Das aktuelle Statement von Google zur Google Fonts-Problematik können Sie auf der Blogseite des Google Fonts Team unter https://fonts.googleblog.com/2022/11/your-privacy-and-google-fonts.html nachlesen.
6. So binden Sie Google Fonts richtig ein
Wenn Sie Google Fonts Schriften lokal einbinden möchten, sollten Sie zunächst prüfen, ob auf Ihrer Website bzw. innerhalb Ihres Templates Google Fonts geladen werden.
Ist dies der Fall, müssen Sie die Google Fonts zunächst deaktivieren und wie nachfolgend beschrieben, löschen bzw. durch die lokal eingebundenen Google Fonts ersetzen.
ACHTUNG
Google Fonts müssen nicht immer zwingend durch Ihr Website-Template geladen werden, sondern können in Ausnahmefällen auch von Drittanbieter-Diensten wie z. B. Google Maps stammen.
Um herauszufinden, ob Ihr Template Google Fonts lädt, sollten Sie Drittanbieter-Dienste vorerst deaktivieren.
Website auf Google Fonts prüfen
Sollten Sie sicher sein, dass Sie aktuell keine Google Fonts nutzen und somit keine Verbindung zu den Servern von Google bestehen, Sie aber dennoch Google Fonts Schriften lokal einbinden wollen, können Sie diesen Schritt auch überspringen.
Schritt 1: Website / Template auf Google Fonts prüfen
Um Ihre Website bzw. Ihr Template auf Google Fonts prüfen zu können, rufen Sie sich am besten im ersten Schritt die Entwicklerkonsole in Ihrem Browser auf (Mac: Cmd + Option + J / Windows: Strg +Umschalt +J) auf.
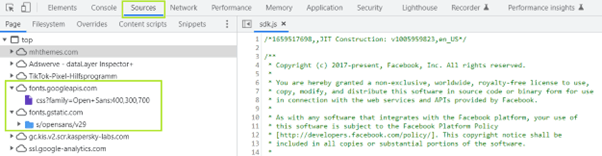
Chrome:
Klicken Sie hier auf den Reiter “Sources”. In der linken Spalte sehen Sie nun die Daten, welche zu Ihrer Website / Ihrem Template geladen werden.

Wie auf dem Screenshot sehr gut zu sehen, werden hier derzeit Google Fonts direkt über die Server von Google geladen (fonts.googleapis.com & fonts.gstatic.com).
Auch sehen Sie hier direkt, welche Schriftarten (Open Sans) in welcher Form genutzt werden.
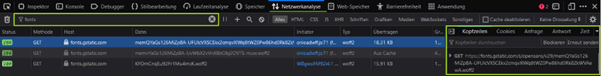
Firefox:
Klicken Sie hier auf den Reiter “Netzwerkanalyse” und geben Sie im Eingabefeld “fonts” ein.
Im Anschluss werden Ihnen die Fonts angezeigt, welche aktuell geladen werden. Auch hier sind die Google Fonts wieder sehr schön zu erkennen (fonts.gstatic.com).

In der rechten Spalte unter dem Punkt “Kopfzeilen” sehen Sie außerdem, welche Schriftart verwendet wird.
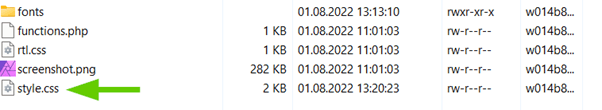
Schritt 2: Google Fonts in der style.css ausfindig machen
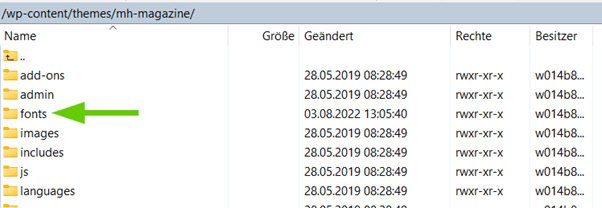
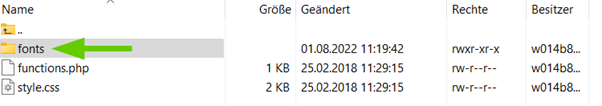
Öffnen Sie ein FTP-Programm Ihrer Wahl und suchen Sie im Anschluss auf Ihrem Server sowie innerhalb des Template-Ordners nach der style.css - Datei bzw. der CSS-Datei, in welchem Sie die Styles Ihres Projektes festgelegt haben.

Die Datei kann entweder direkt im Hauptverzeichnis Ihres Template-Ordners liegen oder es gibt hier einen entsprechenden Unterordner z. B. “fonts”.
Suchen Sie innerhalb der CSS-Datei im Anschluss nach folgendem Code:
@import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');
In unserem Beispiel betrifft dies die Schriftartart “Open Sans”. Bei Ihnen könnte also ggf. eine andere Schriftart hinterlegt sein.
Diese Codezeile muss im nächsten Schritt “Google Fonts lokal einbinden” entfernt werden bzw. sie wird hier durch den lokalen CSS-Code für die Google Fonts ersetzt.
Tipp für WordPress-Nutzer
Als WordPress-Nutzer können Sie auch einfach ein Plugin wie z. B. Borlabs Font Blocker oder Disable and Remove Google Fonts installieren. Mit diesen Plugins werden alle Google Fonts Ihres Templates automatisch geblockt.
Google Fonts lokal einbinden: 4 Möglichkeiten inkl. Schritt-für-Schritt-Anleitung
Nachdem Sie sich nun für Ihre Google Fonts entschieden haben (oder lediglich Ihre bereits vorhandene Fonts lokal nutzen wollen), können Sie diese nun wie folgt lokal einbinden.
1. WordPress-Plugin
Als WordPress-Nutzer stehen Ihnen für die Einbindung von Google Fonts zahlreiche nützliche Plugins zur Verfügung. Das mit Abstand zuverlässigste sowie funktionsreichste Plugin ist OMGF.

Nachfolgend möchten wir Ihnen zeigen, wie schnell und einfach Sie das OMGF Plugin auf Ihrer WordPress-Installation einrichten können.
Schritt 1: Das OMGF Plugin installieren & aktivieren
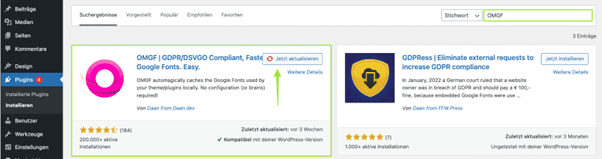
Installieren Sie im ersten Schritt das OMGF Plugin direkt über das WordPress-Backend. Klicken Sie hierzu auf Plugins - Installieren und geben Sie im Anschluss “OMGF” in das Suchfeld ein.

Klicken Sie hier jetzt auf den Button “Jetzt installieren” sowie “Aktivieren”.
Schritt 2: Konfiguration überprüfen
Nach der Aktivierung des OMGF Plugins arbeitet dieses vollkommen automatisch. Das bedeutet, das Plugin erkennt in der Regel sofort, wenn Google Fonts auf Ihrer Website geladen werden.
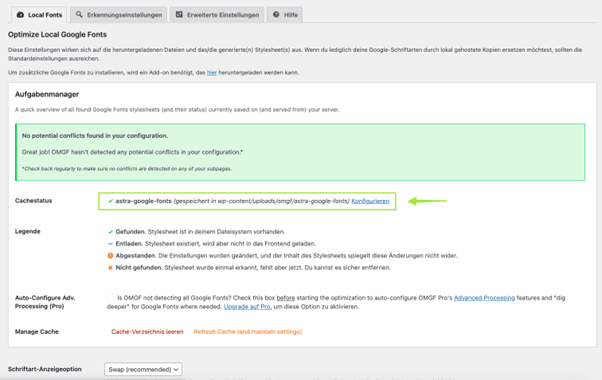
Klicken Sie zur Überprüfung in WordPress auf Einstellungen - Optimize Google Fonts.
(In unserem Beispiel haben wir das Astra-Theme installiert und dort eine Google Font Schriftart ausgewählt.)

Wie Sie im Aufgabenmanager des Plugins sehr schön sehen können, wurde die Google Font sofort erkannt und vollautomatisch lokal eingebunden.
Schritt 3: Nicht benötigte Fonts löschen (optional)
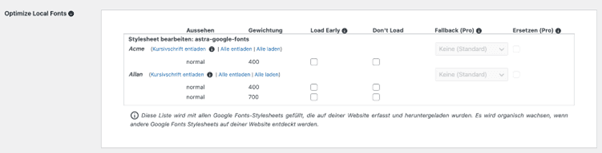
Im unteren Bereich der Seite, genau genommen unter “Optimize Local Fonts” zeigt Ihnen das OMGF Plugin zudem nicht nur alle geladenen Fonts an, sondern bietet Ihnen hier auch die Möglichkeit, nicht benötigte Google Fonts zu löschen.

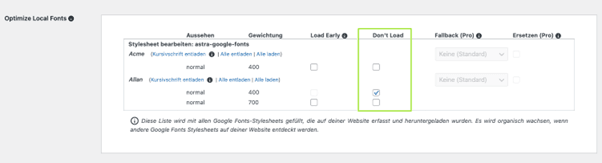
Werden Ihnen hier also Google Fonts angezeigt, die Sie sowieso nicht nutzen (“wollen”), setzen Sie einfach einen Haken in der Zeile “Dont Load” und klicken Sie im Anschluss auf den Button “Speichern & Optimieren”.

HINWEIS
Zusätzlich können Sie innerhalb dieser Einstellungen die Funktion “Load Early” aktivieren, um Google Fonts vorzuladen. Wählen Sie hier natürlich die Schriftart aus, welche Sie lokal eingebunden haben und nutzen.
Das Vorladen von Google Fonts macht immer dann Sinn, wenn Sie eine schlechte Ladezeit Ihrer Seite vermeiden möchten und somit wiederum den sogenannten FOIT- und FOUT-Effekt.
FOIT (Flash of Invisible Text):
Es wird so lange kein Text auf der Webseite angezeigt, bis sie geladen wird. Der Besucher sieht also einen “weißen Bereich”.
FOUT (Flash of Unstyled Text ):
Es wird lediglich einen Systemschrift angezeigt, welche während des Ladens durch die eigentliche Google Fonts ersetzt wird.
Das sogenannte “Preloading” sorgt also dafür, dass die Google Fonts
beim Laden priorisiert und somit als einer der ersten Ressourcen geladen werden.
OMGF Pro - Mehr Optionen zum Blockieren von Google Fonts
Mit der kostenlosen Version des OMGF Plugin lassen sich Google Fonts bereits zuverlässig blockieren und lokal einbinden. Allerdings werden in der Free-Version fast ausschließlich Google Fonts in Themes (Templates) erkannt.
OMGF Pro hingegen bietet Ihnen als WordPress-Nutzer noch viele weitere Erkennungsschemas an.
|
OMGF (free) |
OMGF Pro |
|
|
wp_enqueue_style() (wp_styles-Objekt) |
JA |
JA |
|
HTML-Dokument ( <head>und <body>) |
NEIN |
JA |
|
Remove resource hints ( dns-prefetch, preload, preconnect) |
NEIN |
JA |
|
@import statements |
NEIN |
JA |
|
@font-face statements |
NEIN |
JA |
|
Early Access Google Fonts |
NEIN |
JA |
|
Material Icons |
NEIN |
JA |
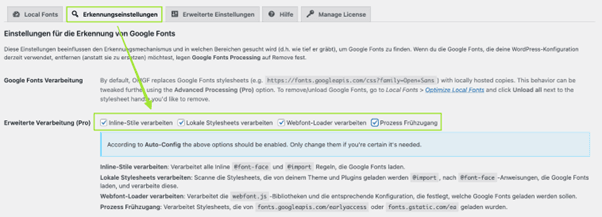
Nutzen Sie also die Pro-Version, sollten Sie in der Registerkarte “Erkennungseinstellungen” unter dem Punkt “Erweiterte Verarbeitung” jeweils noch alle vier Haken setzen und auf den Button “Änderungen speichern” klicken.

Sämtliche Google Fonts Quellen werden ab sofort blockiert und lokal eingebunden (außer Fonts, welche ausschließlich über die Google Server geladen werden z. B. Google Maps, ReCaptcha, YouTube etc.).
Ein weiteres sehr nützliches Features des OMGF Plugin ist, dass es bereits mit einer Vielzahl von bekannten Themes und Page-Buildern kompatibel ist.
Divi & Elementor
Bei Verwendung von Divi oder Elementor müssen Sie zunächst einmal sicherstellen, dass Sie alle Funktionen der lokalen Einbindung - direkt in Divi oder Elementor, deaktiviert haben.
Im Anschluss aktivieren Sie im OMGF Plugin zusätzlich folgende Option:
Weitere Informationen zu Divi finden Sie hier: https://daan.dev/docs/omgf-pro-faq/divi-compatibility/
Enfold & Avada
Zur Einrichtung von Enfold sowie Avada finden Sie alle wichtigen Informationen auf den folgenden Seiten.
Enfold
Hier sind zusätzliche Schritte notwendig: https://daan.dev/docs/omgf-pro/remove-async-google-fonts/
Avada
Hier muss lediglich sichergestellt werden, dass Avada keine lokale Speichermethode verwendet): https://daan.dev/docs/omgf-pro-faq/avada-compatibility/
2. WordPress-Theme
Eine weitere Möglichkeit, Google Fonts lokal einzubinden, bieten zahlreiche WordPress-Themes, welche solch ein Feature bereits in ihren Einstellungen integriert haben.
Der große Vorteil, Sie müssen hier nichts weiter tun, als die Funktion für die lokale Einbindung zu aktivieren.
ACHTUNG
Dies funktioniert nur für die Fonts, welche direkt über das Theme geladen werden.
Sollte Ihr Theme über solch ein Feature verfügen, finden Sie dieses in der Regel über den Customizer.

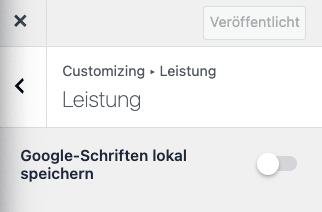
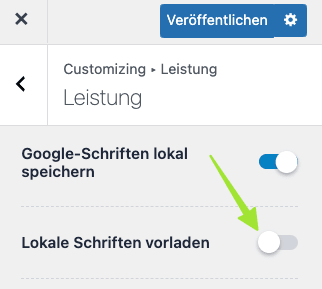
In unserem Beispiel nutzen wir das Astra Theme, wo Sie diese Funktion unter dem Punkt “Leistung” finden.

Wenn Sie hier nun “Google-Schriften lokal speichern” aktivieren, werden die Google Fonts, welch über das Theme eingebunden werden, lokal gespeichert und geladen.

Außerdem haben Sie in unserem Beispiel sogar noch die Möglichkeit, lokale Schriftarten vorzuladen.
3. Homepage-Baukasten
Wenn Sie Nutzer eines Homepage-Baukasten-Systems sind, sollten Sie sich genau bei Ihrem Anbieter über die Verwendung sowie Einbindung von Google Fonts informieren.
Das Gute vorweg: Die allermeisten Anbieter für Homepage-Baukasten speichern die Fonts bereits auf Ihren eigenen Servern, sodass Sie als Nutzer nichts weiter tun müssen.
|
Anbieter |
Lokale Einbindung der Google Fonts* |
Quelle |
|
WIX |
JA |
https://support.wix.com/de/article/faqs-google-wix-und-die-dsgvo |
|
Jimdo |
JA |
auf Nachfrage |
|
1 & 1 |
JA |
auf Nachfrage |
|
WebGo |
JA |
auf Nachfrage |
|
Strato |
(JA), Webfonts werden über einen Proxy-Server eingebunden |
auf Nachfrage |
|
*ausgenommen sind hier allerdings auch wieder Google Fonts, welche ausschließlich über die Google Server geladen werden (z. B. Google Maps, ReCaptcha, YouTube etc.) |
||
4. Manuell (FTP & CSS): Schritt-für-Schritt-Anleitung
Wenn Sie mehrere Google Fonts auf ihrer Website nutzen, müssen Sie die folgenden Schritte für jede einzelne Schriftart durchlaufen.
Google Fonts lokal einbinden: Schritt-für-Schritt-Anleitung
Nachdem Sie sich nun für Ihre Google Fonts entschieden haben (oder lediglich Ihre bereits vorhandene Fonts lokal nutzen wollen), können Sie diese nun wie folgt lokal einbinden.
ACHTUNG
Wenn Sie mehrere Google Fonts auf ihrer Website nutzen, müssen Sie die folgenden Schritte für jede einzelne Schriftart durchlaufen.
Schritt 1: Google Fonts im Google Webfonts Helper
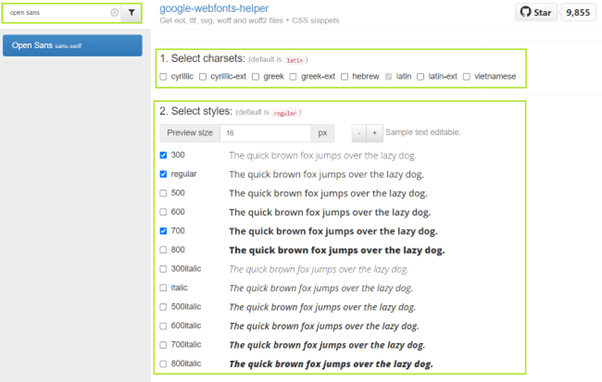
Rufen Sie den Google Webfonts Helper auf: https://gwfh.mranftl.com/fonts und suchen Sie hier nach Ihren Google Fonts bzw. der Schriftart, welche Sie auf Ihrer Website ersetzen oder auch neu einbinden möchten.

Wählen Sie im Anschluss den entsprechenden Zeichensatz sowie die Schriftschnitte aus.
In unserem Beispiel wird als Schriftart Open Sans genutzt. Aus diesem Grund wählen wir diese auch im Webfonts Helper aus.
Zudem wählen wir hier in Punkt 1 “latin” (Standard) sowie unter Punkt 2 die jeweiligen Styles (300, 400 (=regular), sowie 700).
Welche Styles Ihre Google Fonts haben, können Sie wie oben beschrieben, über die Entwicklerkonsole Ihres Browsers nachvollziehen. Diese können Sie dann innerhalb des Google Webfonts Helper entsprechend auswählen.
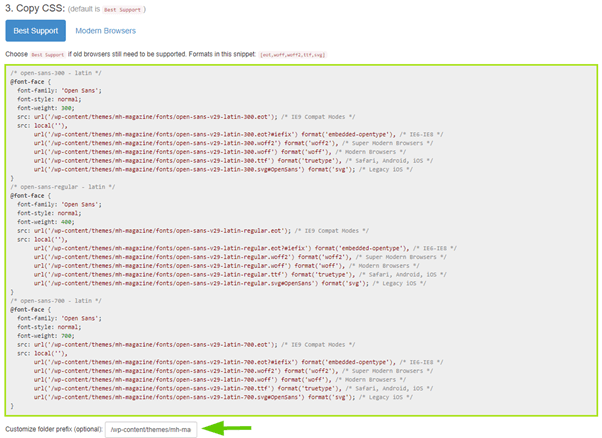
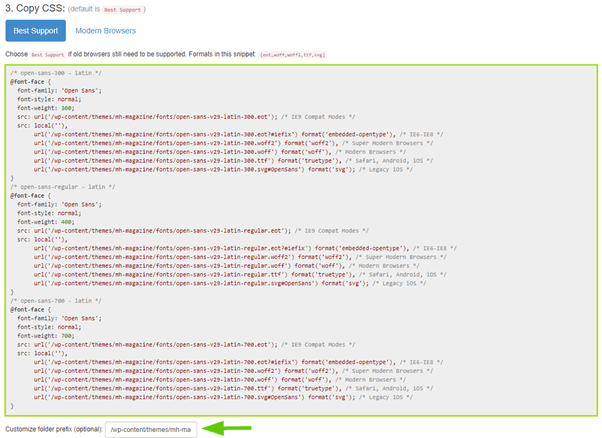
Schritt 2: CSS-Code kopieren
Sobald Sie in Punkt 1+2 eine Auswahl treffen oder die Schriftgröße anpassen, wird in Echtzeit in Punkt 3 “Copy CSS” ein CSS-Code für Ihre Google Fonts generiert.
Dieser Code enthält alle notwendigen Details zur Schriftart und sorgt dafür, dass Sie diese – wie von Ihnen ausgewählt, auf Ihrer Website nutzen können.

Unter dem Punkt “Customize folder prefix (optional)” sollten Sie am besten direkt auch den entsprechenden Pfad hinterlegen, über welchen die Fonts auf Ihrem Server abgelegt werden.
Legen Sie hierzu am besten innerhalb Ihres Template-Ordnern einen Ordner “fonts” an - sollte dieser bisher nicht existieren, und fügen Sie hier die entsprechenden Dateien Ihrer Fonts ein.
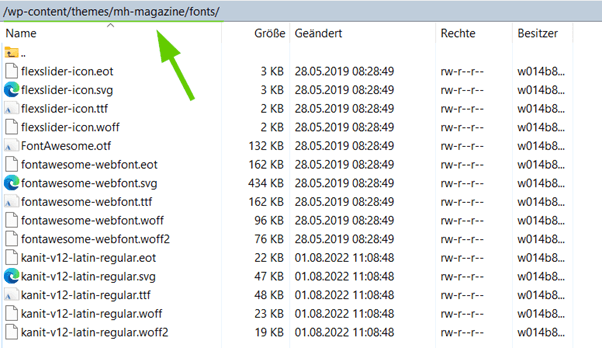
Den zu verwendeten Pfad sollten Sie an einer Stelle innerhalb Ihres FTP-Programms angezeigt bekommen.
Dies könnte beispielsweise wie folgt aussehen:

Schritt 3: Dateien downloaden
Unter Punkt 4 “Download files” müssen Sie jetzt die Fonts downloaden.

Google Fonts lokal einbinden: Schritt-für-Schritt-Anleitung
Nachdem Sie sich die passenden Google Fonts für Ihre Website heruntergeladen haben, müssen Sie folgende Schritte für eine lokale Einbindung befolgen:
Schritt 1: Child-Theme erstellen (für WordPress-Nutzer)
Als WordPress-Nutzer sollten Sie zunächst unbedingt ein Child-Theme erstellen, wenn Sie bisher noch keines angelegt haben.
Denn damit gehen Sie sicher, dass die Google Fonts bzw. die entsprechende CSS-Datei bei einem Update Ihres eingesetzten Templates nicht überschrieben wird.
Am einfachsten geht das mit einem Plugin wie https://wordpress.org/plugins/generate-child-theme/.
Schritt 2: ZIP-Datei entpacken
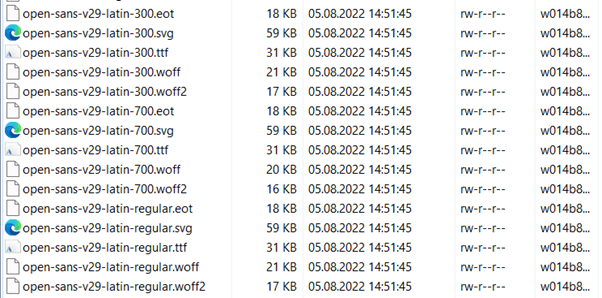
Nachdem Sie Ihre Google Fonts heruntergeladen haben, müssen Sie diese nun entpacken.
![]()
Schritt 3: Google Fonts auf den Server hochladen (lokal)
In diesem Schritt müssen Sie die entpackten Google Fonts auf den Server hochladen. Am einfachsten geht das direkt über Ihren FTP-Zugang, mit welchem Sie Zugriff auf alle Daten Ihres Servers haben.
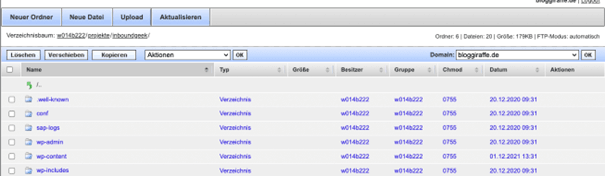
Alternativ haben Sie je nach Hoster auch die Möglichkeit über den Webbrowser auf Ihre Serverdateien zugreifen zu können. Der Dateiexplorer könnte dann z. B. wie folgt aussehen:

Suchen Sie hier Ihren Template-Ordner (bzw. Ihr Child-Theme-Ordner) und legen Sie hier einen Unterordner für Ihre zuvor heruntergeladenen Google Fonts an.

Diesen Ordner können Sie beispielhaft “fonts” nennen. Sollte bereits ein solcher Ordner existieren, fügen Sie Ihre Google Fonts hinzu.

WICHTIG
Sollten Sie einen anderen Ordner bzw. ein anderes Verzeichnis für Ihre Google Fonts nutzen, müssen Sie entsprechend den Pfad innerhalb des CSS-Codes anpassen (wie bereits in Schritt 2 beschrieben).

ÜBRIGENS
Als fortgeschrittener Nutzer können Sie natürlich auch für jede Schriftart einen eigenen Unterordner anlegen. Hierfür müssen Sie jedoch im Anschluss innerhalb der entsprechenden CSS-Datei noch Anpassungen vornehmen.
Schritt 4: style.css anpassen
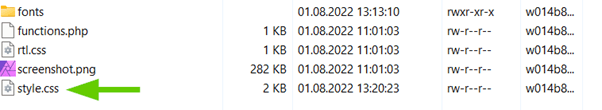
In diesem Schritt müssen Sie nun die style.css - Datei für Ihr Template bzw. Ihr Projekt anpassen. In der Regel finden Sie diese direkt in Ihrem entsprechenden Template-Ordner auf dem Server.

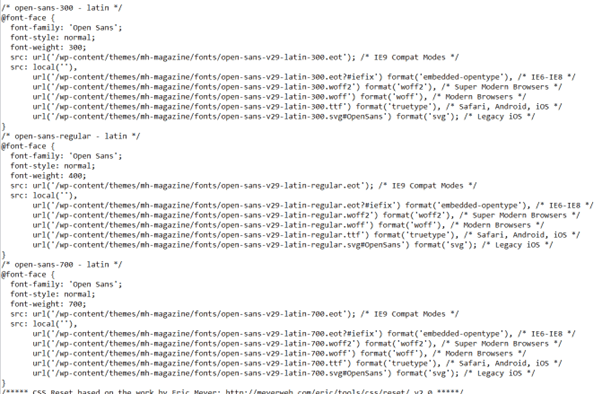
Hier müssen Sie jetzt den bereits zuvor kopierten CSS-Code (Schritt 2 „Copy CSS“) für die die Google Fonts einfügen.
CSS-Code kopieren:

CSS-Code einfügen:

Schritt 5: Lokale Einbindung überprüfen
Überprüfen Sie im letzten Schritt mit Hilfe der Entwicklerkonsole - wie bereits zu Anfang erwähnt, die lokale Einbindung Ihrer Google Fonts.
7. Google Fonts lokal einbinden: Hilfreiche Tools für WordPress-Nutzer!
In der nachfolgenden Übersicht möchten wir Ihnen einige sehr hilfreiche Plugins vorstellen, mit denen Sie als WordPress-Nutzer Google Fonts auf einfache Weise blockieren, sowie je nach Plugin, Google Fonts sogar direkt lokal einbinden können.
WICHTIG
Jedes Plugin arbeitet dabei technisch etwas anders. Grob lässt sich sagen, dass die unten aufgeführten Google Fonts Plugins für alle bekannten Page-Builder wie z. B. Avada, Elementor, Oxygen etc. sogenannte “Hooks” (Filter) nutzen, um Google Fonts direkt im Theme blockieren zu können.
Ist diese Möglichkeit nicht gegeben, versuchen die Plugins in aller Regel den Google Fonts Host zu blockieren, über welche die Google Fonts geladen werden.
Aber auch das ist nicht immer möglich (je nach Theme), sodass Sie sich nicht zu 100 % auf das installierte Plugin verlassen können.
Sie sollten also nach der Installation eines der nachfolgenden Plugins immer selbst noch einmal nachprüfen (am besten über die Browser-Konsole - wie in diesem Artikel beschrieben), ob Google Fonts tatsächlich vollständig geblockt werden.
Dasselbe gilt natürlich ebenso für jene Plugins, welche Google Fonts lokal einbinden. Dies geschieht meist sehr zuverlässig, da die entsprechenden Fonts zuvor gedownloadet und im Anschluss über eine lokale URL geladen werden.
Aber auch hier gilt es, die Einbindung der lokalen Google Fonts zu überprüfen.
PRAXIS-TIPP
Löschen Sie nach dem Einrichten eines Plugins unbedingt den Cache (sollten Sie ein Caching-Plugin nutzen), damit Sie alle aktuellen Einstellungen sehen können.
Kostenlose Plugins:
- Borlabs Font Blocker
- Local Google Fonts
- Replace Google Fonts with Bunny Fonts
- Autoptimize (Performance Plugin inkl. Google Fonts Blocker)
- Disable and Remove Google Fonts
- Clearfy (Performance Plugin inkl. Google Fonts Blocker)
Premium Plugins
- OMGF PRO
- Automatic Google Fonts Embedder
- Perfmatters (Performance Plugin inkl. Google Fonts Blocker)
8. Google Drittanbieter-Dienste und die Fonts-Problematik
Wie wir bereits in unserem Artikel eindringlich hingewiesen haben, werden Google Fonts nicht ausschließlich über sogenannten Website-Templates auf der Website eingebunden.
Auch Drittanbieter-Dienste (Plugins etc.) und natürlich -wie sollte es auch anders sein, die Google-Dienste wie z. B. Google Maps, Google reCaptcha und auch YouTube selbst, nutzen Google Fonts für die Ausgabe auf Ihrer Website.
Wo genau liegt die Fonts-Problematik?
Dienste wie Google Maps, Google reCAPTCHA oder YouTube werden technisch vom Websitebetreiber über Iframes oder Javascript-Code in eine Website eingebunden. Diese Iframes bzw. der Javascript-Code laden dann eigenständig im Browser des Websitebesuchers alle Daten vom Diensteanbieter herunter, die für die korrekte Anzeige und Funktion des Dienstes notwendig sind.
Zu diesen Daten gehören in den v.g. Beispielen auch Google Fonts. Da Iframes oder Javascript-Code hier hinsichtlich der Information, ob Google Fonts nachgeladen werden, jedoch eine Black Box sind, kann kein wirksames Blockieren dieses speziellen Nachlade-Prozesses erfolgen.
Zudem besteht hier auch keinerlei Möglichkeit, die Fonts dieser Google-Dienste auf irgendeine Weise lokal einzubinden, denn der Verbindungsaufbau zum Google Font Server erfolgt hier dennoch, da dies im Quellcode des Dienstes so festgelegt ist.
Google-Dienste, welche außerdem normal und ohne Proxy eingebunden werden, übermitteln die IP-Adresse bereits mit dem ersten “Request” an Google.
Aus diesem Grund stellt sich die Frage, wie viel Sinn ein Verzicht auf diese Dienste macht. Sie kommen schließlich auf so gut wie jeder Website zum Einsatz. Nutzen Sie Drittanbieterdienste sollten Sie diese in einem System zum Datenschutzmanagement dokumentieren.
Wie gehen Website-Betreiber also aktuell mit dieser Google Fonts-Problematik um?
Die derzeit sicherste Lösung wäre ein kompletter Verzicht auf die Google-Dienste, wie z. B. Maps, reCaptcha oder auch YouTube.
Wie wir jedoch wissen, möchte der Großteil der Website-Betreiber nicht auf diese Dienste verzichte -verständlich! Voneiner sinnvollen Lösung können wir hier also nicht sprechen.
PRAXIS-TIPP
Ein möglicher Weg wäre also die Google-Dienste bis zur Einwilligung zu sperren/blocken, was Sie in der Regel bereits tun, wenn Sie Ihre Website DSGVO-konform betreiben.
Solange also die Google-Dienste auf Ihrer Website gesperrt sind, z. B. via Content Blocker, werden auch keine Google Fonts geladen und infolgedessen keine Daten an Google übertragen.
Wie sicher ist dieses Vorgehen?
Es gibt de facto aktuell leider “noch” kein Urteil, welches genau diese Problematik behandelt. Auch gibt es vonseiten der Datenschutzbehörden unterschiedliche Auslegungen zu dieser Thematik.
Der Website-Betreiber trägt also auch hier zunächst einmal das volle Risiko!
9. FAQ zu Google Fonts







